Stylesheet ist eine Abkürzung für CSS (Cascading Style Sheet). Das Stylesheet ist eine Art Formatvorlage für HTML-Seiten. In dieser Formatvorlage werden die grundlegenden Layoutangaben (Hintergrundfarben und Schriften) für alle Seiten festgelegt.
Arbeitsschritte:
|1| Klicken Sie im Hauptmenü auf "Interface"
|2| Klicken Sie in der Zeile "Body design" den "modify"-Button
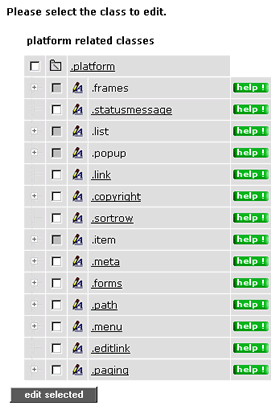
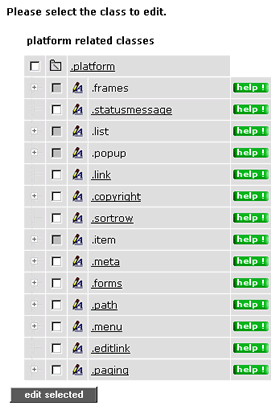
|3| Ein Stylesheet setzt sich aus mehreren Elementen bzw. Klassen (classes) zusammen. Im Folgenden sehen Sie die Übersicht über alle Klassen.
 Einige Klassen haben noch weitere Unterklassen. Klicken Sie auf das Plus-Symbol links neben der Bezeichnung, um die Unterklassen einzublenden. Klassen, die neben einer grauen Checkbox liegen, dienen nur als "Überschrift", Änderungen können nur in den jeweiligen Untergruppen vorgenommen werden.  Help Button: Welche Elemente in den einzelnen Klassen geändert werden können, ist bei den help-Buttons nachzulesen. Klicken Sie einen Button an und es öffnet sich ein Popup-Fenster, dem Sie alle notwendigen Angaben entnehmen können. Help Button: Welche Elemente in den einzelnen Klassen geändert werden können, ist bei den help-Buttons nachzulesen. Klicken Sie einen Button an und es öffnet sich ein Popup-Fenster, dem Sie alle notwendigen Angaben entnehmen können. |4| Klicken Sie auf den Titel einer Klasse, um Formatangaben festzulegen oder zu ändern. Um mehrere Klassen gleichzeitig editieren zu können, wählen Sie die gewünschten Klassen mittels Checkboxen aus und klicken "edit selected" (unten Mitte). 
|5| a) In Klassen, die sich auf Schriftzeichen beziehen, können Sie sechs verschiedene Einstellungen vornehmen. Die Schriftfarbe können sie auf zwei verschiedenen Wegen festlegen. Entweder klicken Sie in die Farbübersicht, oder Sie tragen den genauen Farbwert in das Eingabefeld neben der Farbauswahl ein.
|5| b) Sie wollen die Standardeinstellungen dieser Klasse wieder herstellen? Dann klicken Sie auf den Link "reset class" auf der linken Seite.
|6| Klicken Sie auf "save", um Ihre Angaben zu speichern. Die Änderungen sind sofort danach online zu sehen.
Wenn Sie das Standard-Stylesheet des FCS für die gesamte Plattform wiederherstellen wollen, dann klicken Sie auf "reset css file" auf der linken Seite der Klassenübersicht.
-> weiter zu: Bereich 5 -
|