|
Stylesheet is an abbreviation for CSS (Cascading Style Sheet). The stylesheet is a type of template for HTML pages. In this template, the fundamental layout data (background colors and fonts) is specified for all pages
Procedure:
|1| Click in the main menu on Interface
|2| On the following page, click on the modify button next to the body design
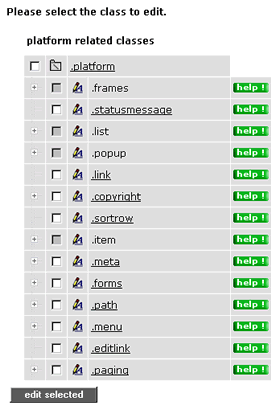
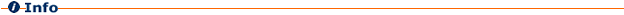
|3| A stylesheet consists of several elements and/or classes. In the following figure you see an overview of all classes.

Some classes also have additional sub-classes. Click the plus symbol to the left of the class label in order to reveal the sub-classes. Classes that lie next to a grey checkbox serve only as a heading; changes can only be made in respective sub-groups

Help Button:
Knowing which elements of the individual classes can be changed is simple, using the help-buttons. Click a button and it opens a pop-up window, from which you can infer all necessary data.
|4| Click on the title of a class in order to specify or change the format parameters. To be able to edit several classes simultaneously, select the desired classes using checkboxes and then click edit selected (bottom center).

|5a| In classes, which refer to characters, you can create six different settings. You can specify the font color in two different ways. Either you select it from the color overview table, or you enter the exact color value in the input field beside the color selection.
|5b| You want to revert back to the default settings for this particular class? Then click on the link reset class at the bottom.
|6| Click on the save button to save your specifications. The changes are immediately viewable in your platform.
If you want to restore the FCS standard stylesheet for the entire platform, then click reset css file in the stylesheet interface start page.
|
|